Создание меню в группе вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:


Делается это с помощью инструмента «Прямоугольная область»:

Работа с графикой:

Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Создаем фрагменты:

Сохранение изображений:

Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:

Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.

Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.

Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:

Работа с картинками
[] .
Где options заменяется на:
- noborder - снятие рамки вокруг изображения;
- nopadding - снятие пробелов между изображением;
- plain - вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink - снятие ссылки на картинку;
- box - открытие изображения в окне;
- NNNxYYYpx или NNNpx - задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:

Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:


Делается это с помощью инструмента «Прямоугольная область»:

Работа с графикой:

Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Создаем фрагменты:

Сохранение изображений:

Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:

Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
 Данный инструмент позволяет создавать:
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
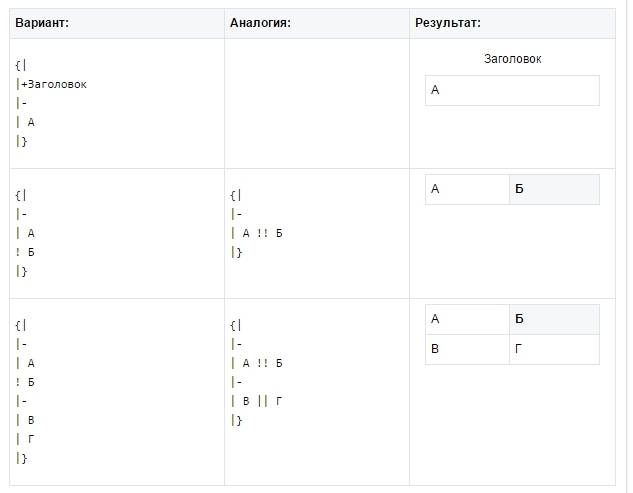
Основные теги представлены в таблице ниже:

Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder - снятие рамки вокруг изображения;
- nopadding - снятие пробелов между изображением;
- plain - вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink - снятие ссылки на картинку;
- box - открытие изображения в окне;
- NNNxYYYpx или NNNpx - задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.

С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).

Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте , где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
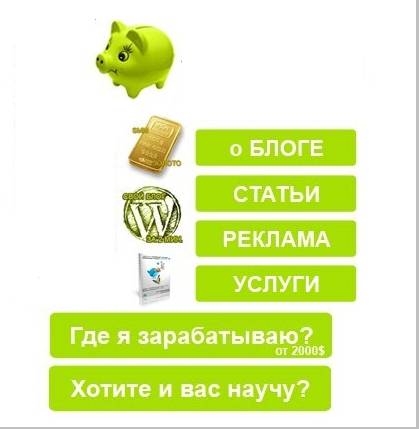
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1
, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню
(с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню. 
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289
. То есть полный урл картинки https://vk.com/page-78320145_49821289
, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.






Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.

Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2.
Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.

3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.

Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.

После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.

Создаем меню.

Должна получится вот такая запись на стене вашей группы Вконтакте:

Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:

Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
